Visit-Stat使用教程
Visit-Stat网站访问量统计使用教程
早上抽空将博客的统计方式更换为Visit-Stat,这里记录一下操作过程,建议是先看看GitHub上的大概再来看教程。
服务的部署
数据库选型
Visit-Stat的数据存储支持redis,和 mongodb,下面有两个地址可以免费获取并部署redis,和 mongodb服务。
这里我选用的是Redis
MongoDB
1、申请 MongoDB 账号
2、创建免费 MongoDB 数据库,区域推荐选择 AWS / N. Virginia (us-east-1)
3、在 Clusters 页面点击 CONNECT,按步骤设置允许所有 IP 地址的连接,创建数据库用户,并记录数据库连接字符串,请将连接字符串中的 <password> 修改为数据库密码
Redis
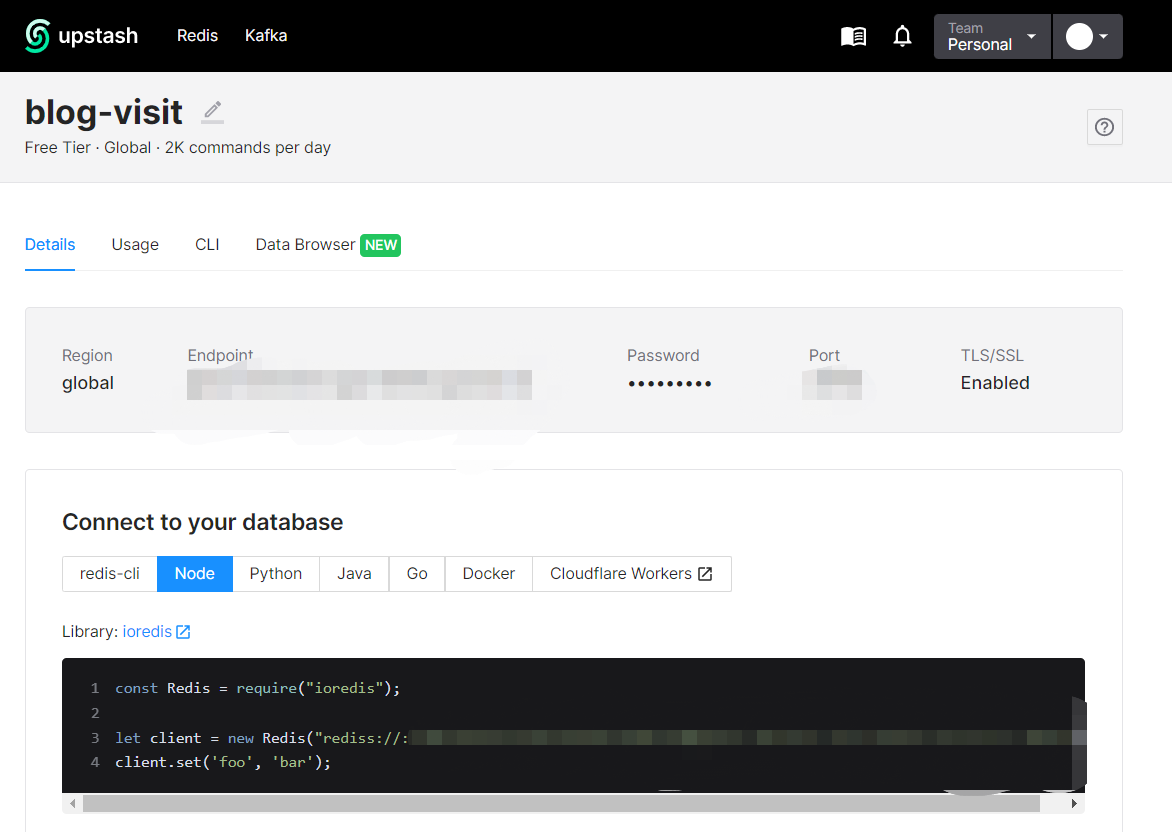
1.申请 upstash 账号
2.点击Create Database(名字随便选,Type建议选择:Global)
3、选中Node,复制rediss://:这一整条(后面要用到)

Vercel部分
GitHub切换分支,然后点击Deploy按钮一键部署
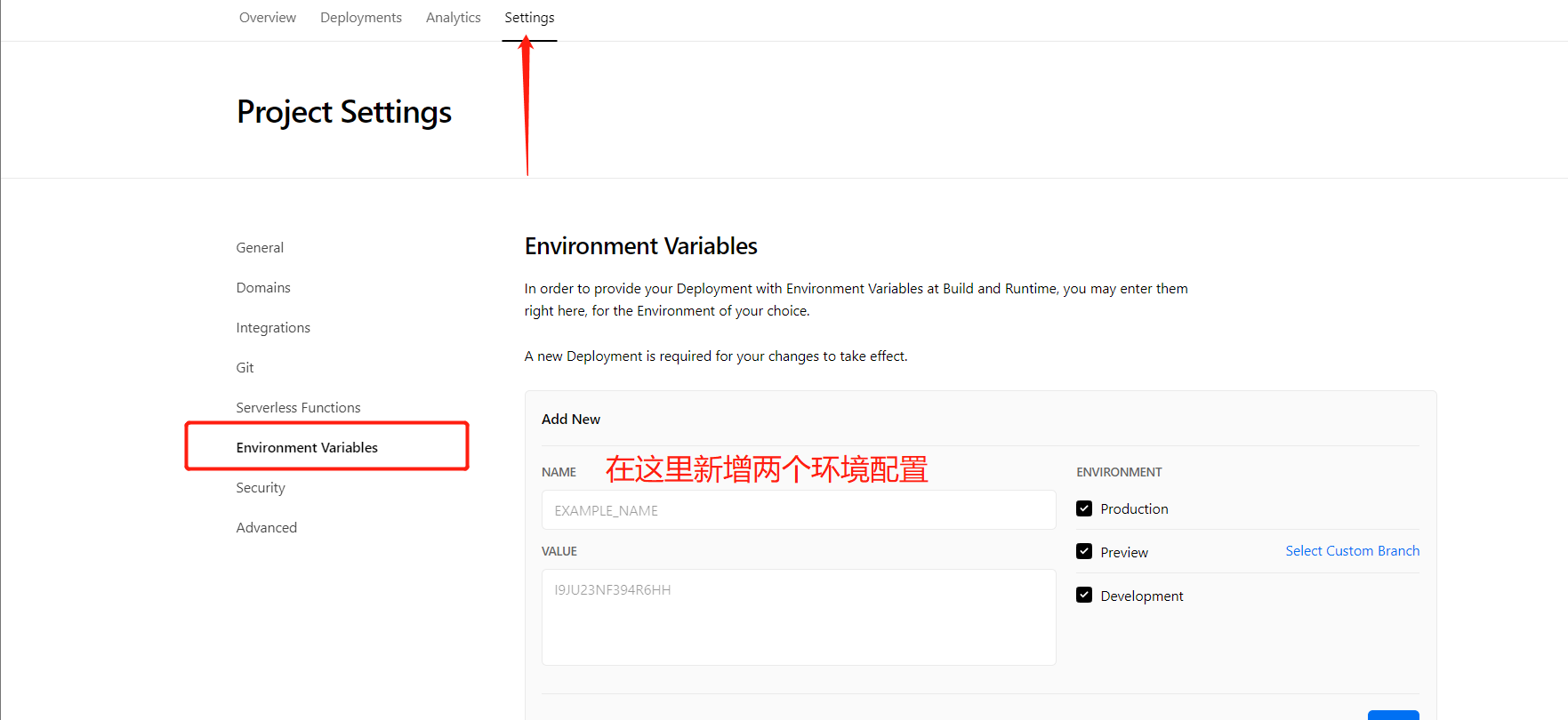
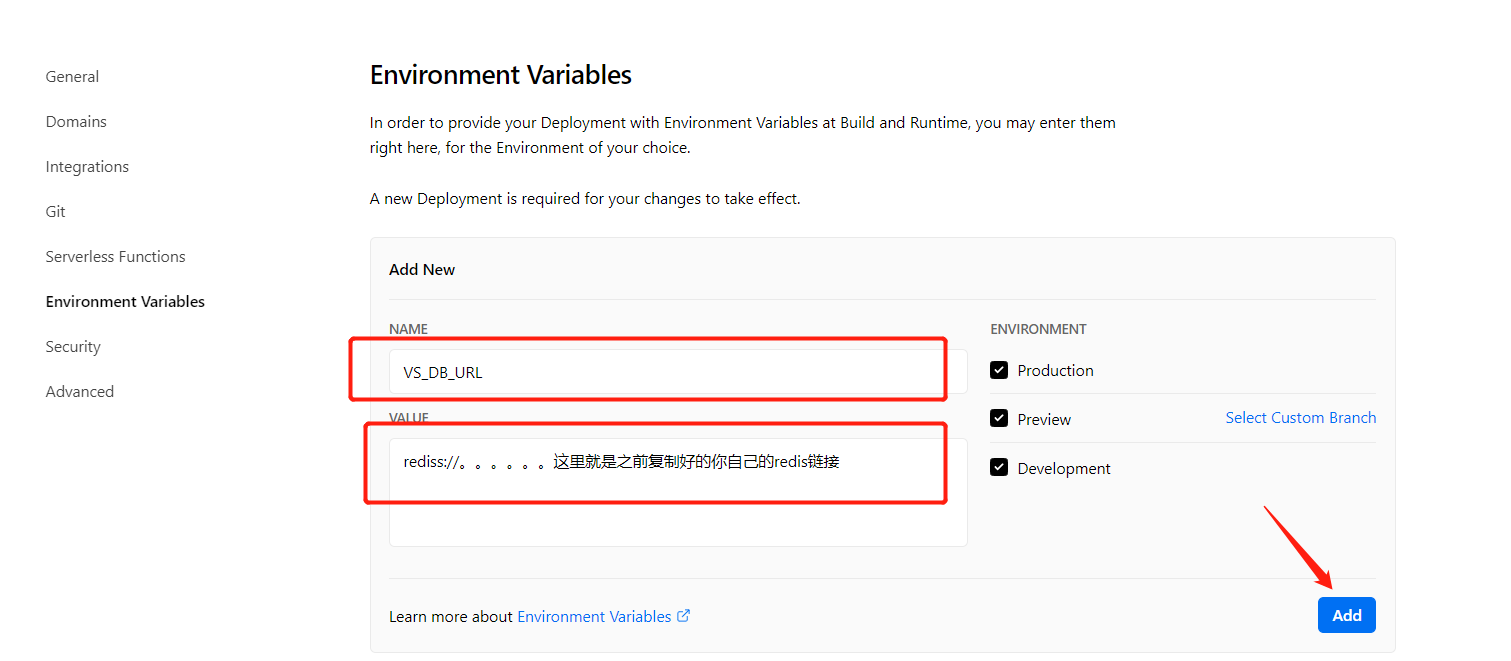
部署完成后,点击Settings ———> Environment Variables进行环境配置;
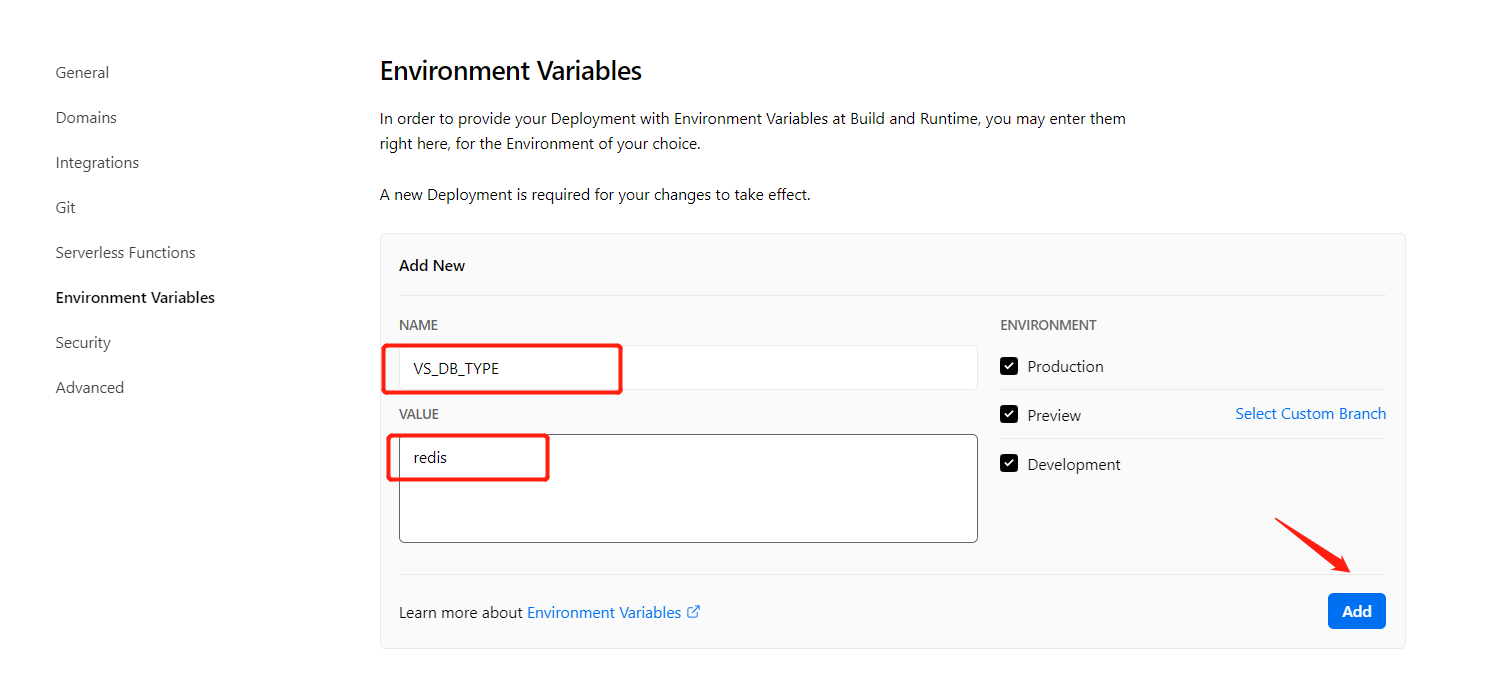
添加 VS_DB_TYPE 和 VS_DB_URL 两个变量



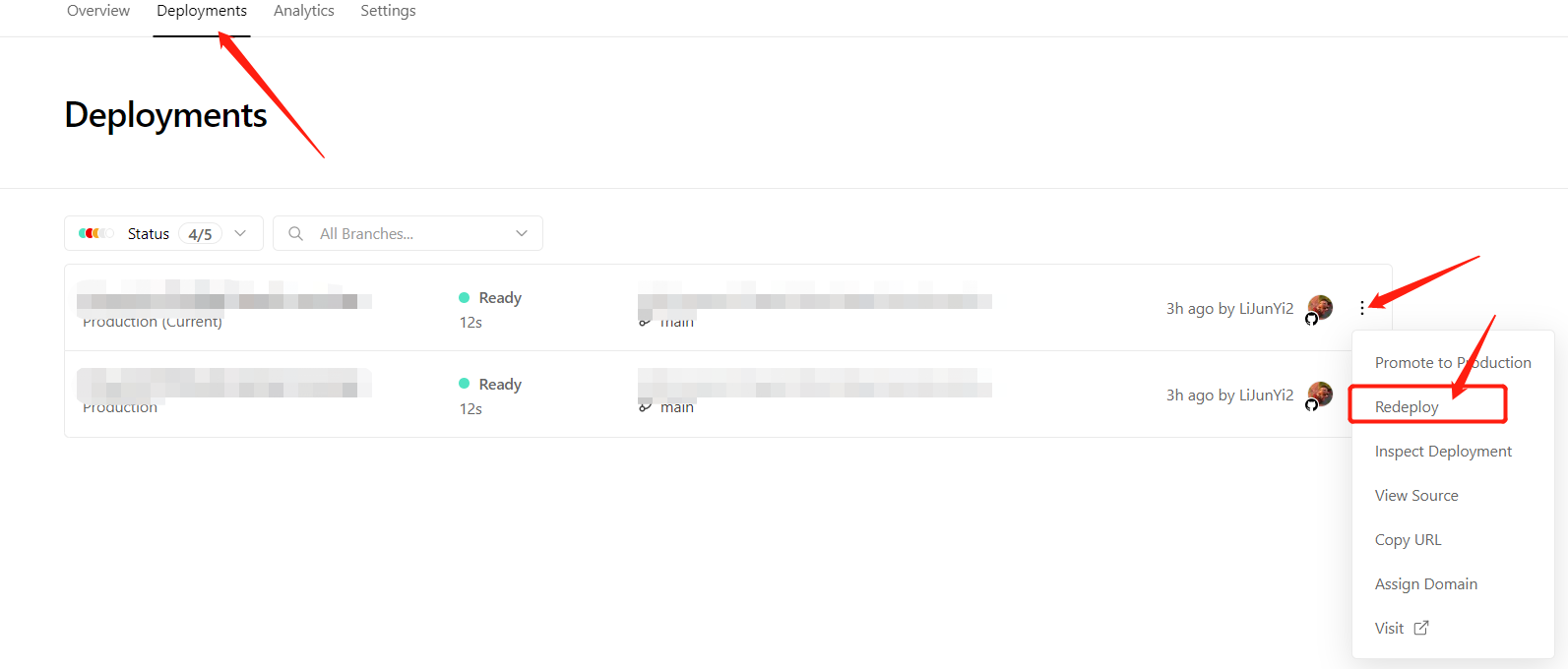
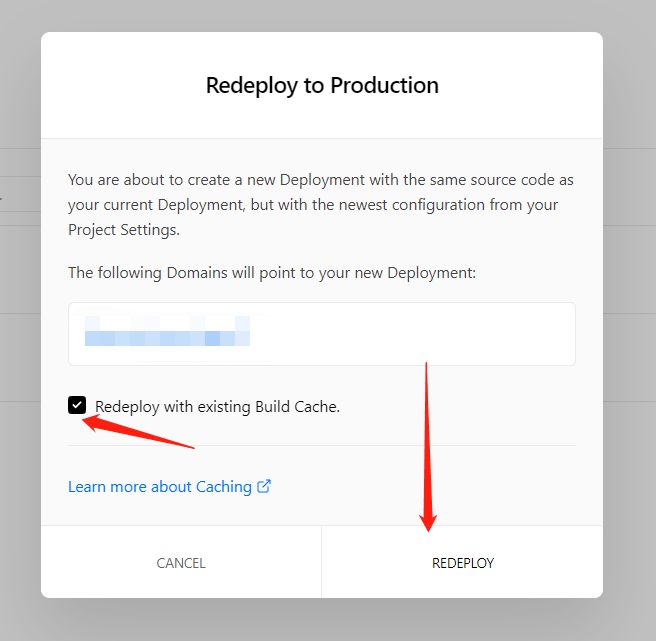
环境变量配置好之后,重新部署下即可


客户端使用
将 dist/visit-stat.min.js 内的 //localhost:6870 服务端地址替换为你自己部署的服务端地址,然后在主题目录下的layout/layout.ejs引用即可
返回的数据会主动寻找标签 id 属性为:vs_site_uv, vs_site_pv, vs_page_pv的标签并替换内容。不懂请看 public/index.html